こんにちは!つじもん@tsujim0nでsu
つい先日、半年ぶりくらいに「まぬけブログ」をリニューアルしました!!いつもは自分でデザインを考えてたんですが、今回は違います!!
なんとデザイナーさんに手伝ってもらいました!!今回、色々とアドバイスをいただいたのは、北海道に住んでるデザイナー兼ブロガーのぱつこさん。
デザイナーの他にもフォトグラファー、ライターとしても幅広く活躍中!!んで、ブログを読んでみると、青緑色のクロスカブによく乗ってるみたいです。北の大地で、(色んな意味で)ブイブイ言わせてるそうです(^◇^)
で、そんなぱつこさんが、ブログ内で「ブログデザインのお手伝い」をまたま募集していたので、思い切ってDMを。「ブログのデザインをもっとシンプルかつ見やすくしたい!!」ってことで、相談!!すると快く対応してくれました!!
めちゃくちゃ好みな感じ&オサレにブログをリニューアルできたので、お礼も込めて記事にしておきます!!ぱつこさんは現在も「ブログデザインの相談」を引き受けているそうです!!

「ブログのデザインとか全然分からん!!」って方は、かなり色々と細かく対応して頂けるので、おすすめです!!(※HTMLやCSSは苦手とのことなので、基本的にブログのレイアウトやデザインのみの相談です。作業はコチラで行う必要があります)
今回デザインの相談した点は??
そもそも今回どの辺が変わったのよ??っていう初見の方もいると思うので、変更した部分について簡単に説明を。ボクがぱつこさんに相談した箇所は以下の4つです。
- 「まぬけブログ」の吹き出し型ロゴの形
- ブログの細かい部分の配色
- PCヘッダーのレイアウト
- サイドバーのプロフィール部分のデザイン
プロのデザイナーに依頼すると、通常ウン万円〜必要になってきますが、超格安でした!!お値段なんと4500円ほど!!(正確にはAmazon欲しいものリストから、デザイナー向けの本を2冊お送りした感じ)
ありがたや。ありがたや。4箇所お願いしたので、1箇所あたりなんと1000円ちょっとです。安すぎでしょwwwwwwwww コスパで言うと最強 of 最強でした!!
んで、ここからは具体的にどう変わったのか??ってことと、ブログを簡単にオシャレに見せるコツを紹介!!ブログの印象は、ちょっした工夫でガラっと変わります!!なので、もし気になったら一度設定してみてください!!
(元々のブログデザインにもよるのでご注意ください)
① ブログのロゴはサイト全体の世界観に合わせよう!!

まず、ぱつこさんに指摘をいただいたのは、コレ。
ブログのロゴはサイト全体の雰囲気に合わせようぜ!!ってやつ。個人的には以前のロゴでも十分にマッチしてたと思ったんですが、やはり第3者の意見って大事。
以前までの吹き出しロゴだと、「少し間抜け感が足りない!!」ってことで、説教されました。んで、ぱつこさんと協議を繰り返した結果、ふわふわした吹き出しのロゴに変更。さらに、思い切ってフォントも替えてみました!!
すると、ロゴとフォントを変更しただけですが、サイト全体の雰囲気が統一されて、グッとデザイン性がアップ!!(あくまでも主観) 自分が思ってなかった部分や、気にしてなかった点を指摘してもらいました!!ボクの記憶が正しければこんな感じのやり取りだったと思います!!
(※口調はもっと優しかったと思います)
(※口調はもっと優しかったと思います)
(※舌打ちはしてなかったと思います)
本当は優しい方なので、もっと丁寧に教えてもらいました!!(って書けって言われました;;;;;; ※ウソです) ロゴをちょっと変更したい場合は、フォントを少し替えるだけでも大分印象が変わってきます!!
色んなフォントを当てはめてみて、サイトの雰囲気に合ったものを見つけましょう!!ただイタズラにフォントの種類を増やしまくると、ごちゃごちゃしたデザインになってしまうので程々に。
② ロゴはセンターに合わせた方がバランスが良い!!
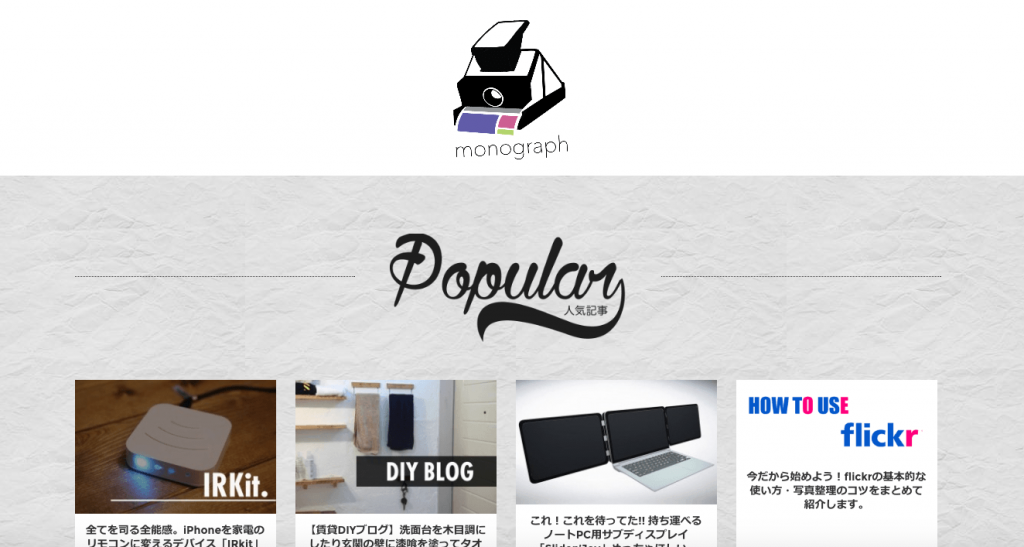
個人的にWordPressのブログで、トップクラスにオシャレだと思ってるのが、PITEくんが運営している『monograph(モノグラフ)』というサイト。
このモノグラフっぽくしたい!!ってことで、ぱつこさんに相談!! すると、まずはロゴをセンターに合わせて、ナビゲーションバー(メニューバー)も調整しようぜ!!っていう流れに。

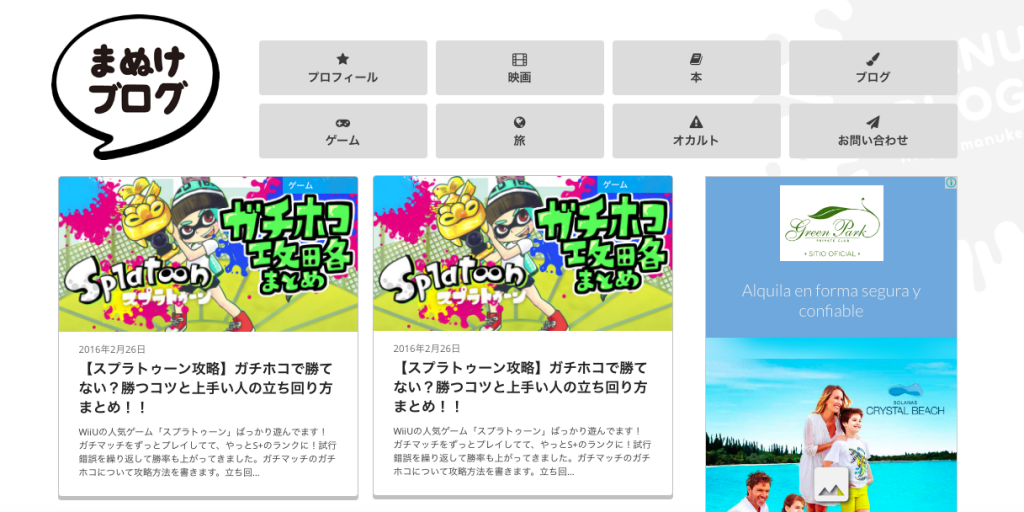
ちなみに変更前のトップページはこんな感じ。
これを「モノグラフ」みたいな感じでオシャレなブログにしたいです!!
(※関西弁ではなかったかもしれません。)

これでどうや?? たぶん、モノグラフっぽくするんやったらロゴはセンターで合わせた方がええで。
あとはナビゲーションバーの位置もポイントや。シンプルで使いやすいようになったやろ。
(関西弁ではなかったかもしれません。)

背景を灰色にしたバージョンもあるで。好きな方選びや。
ブログのデザインにもよりますが、ロゴはセンター合わせにした方が全体的に整って見えます!!(あくまでも主観)
まだまだ『monograph(モノグラフ)』のようなハイセンスなレベルにまでは達していませんが、個人的には満足!!このロゴの位置や背景の組み合わせに関しては、かなり細かい部分まで何度もぱつこさんに調整していただきました!!ありがとうございます!!
③ ブログのカラーバランスは大事!!単色でなく全体の配色で考えよう!!
これは、先日のブロガーズフェスティバル2016で、「ホシナカズキさん」もおっしゃっていたデザインのポイントです。よく単色で、サイトのカラーリングを考えてしまいがちですが、全体的な色合いをみて考えよう!!って話です。
で、この「まぬけブログ」は、出来るだけ「白色 #ffffff」と「黒色 #000000」だけで構成させたくて、リンクやちょっとしたポイントとして「水色」を使っていました。でも、全体的なバランスが整っているか分からない状況に……。
そこでサイトの配色に関しても、ぱつこさんに相談。これもかなり丁寧に色々と教えてくれました!!

これでどないや??
ただインターネット上の色では「黄色」は使いにくいので、替えたいです!!背景の白色と混同して分かりにくいので!!
あと紫色を入れるんだったら濃いピンクの方が好きなので、そこもちょっと変更してもらってもいいですか!?

これでどうや??
全体的な色合いは「白」と「黒」のままで!! そしてリンクに水色、マウスオーバーした際にピンクを使用します!!
やっぱりデザイナーさんに色合いとかを考えてもらうのって心強い!!
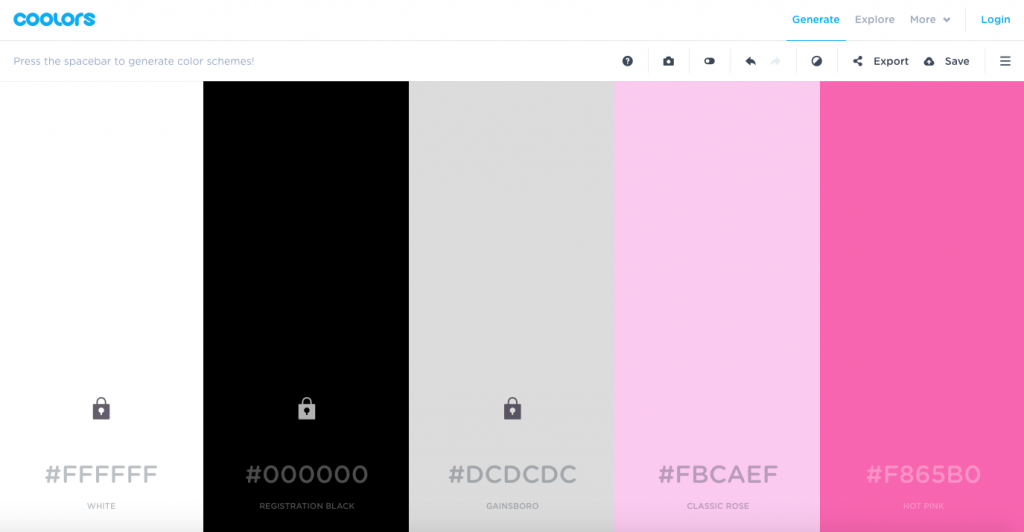
ちなみに「どういう配色が良いか全然分からん!!」っていう人には、『COLORS』というサイトがオススメ!!
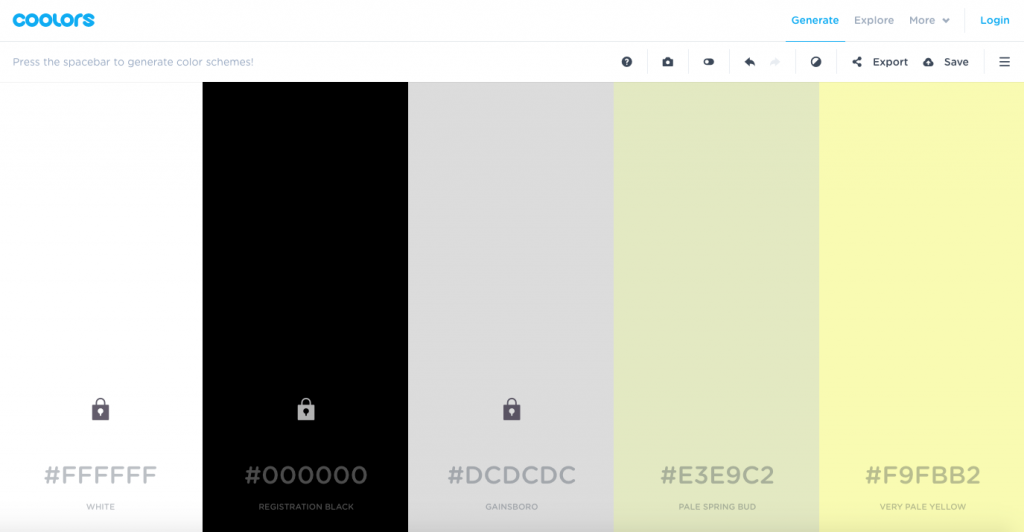
使いたい色をいくつか指定して、「スペースキー」を押すだけで、自動的に配色パターンを提案してくれます!!海外のサイトですが、登録不要!!
んで、英語が分からなくても簡単に使えるので、めちゃくちゃオススメです!!
鍵マークの部分は固定した色です。ちなみに「白色 #ffffff」「黒色 #000000」「灰色 #DCDCDCDC」を固定して何度か試してみました。
1回目のサブカラーはイエローっぽいカラーリングに。右側の2色が「COLORS」に提案してもらった配色です。
2回目のサブカラーはピンクっぽいカラーリング。うん、これもオシャレで良いですね。
んで、3回目のサブカラーは水色っぽいカラーリングになりました。「スペースキー」を押してるだけで、次々に配色が変わるので眺めてるだけでも楽しい。
④ サイドバーにあるプロフィールも新しく!!
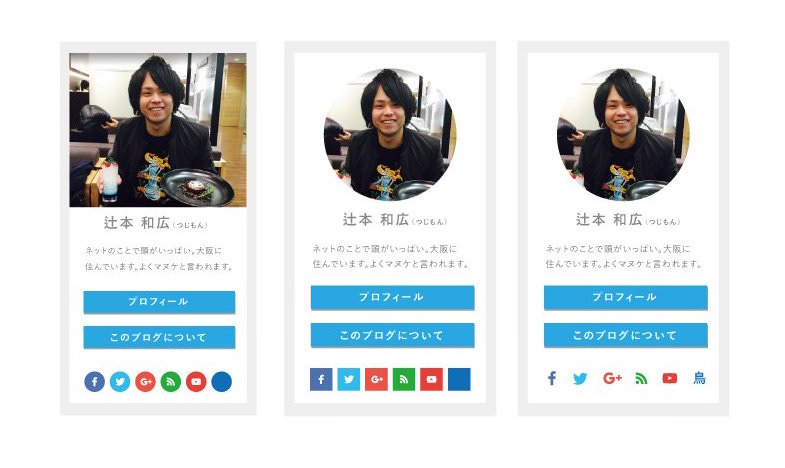
あと個人的にずっと気になってたサイドバーにある「プロフィール」のやつもデザインしてもらいました!!
以前までは、Google+のボタンをそのまま埋め込んでたんですが、読み込みが遅いのとデザイン的に使いにくかったので新しく変更!!

「プロフィール」と「SNSボタン」は、統一させた方がスッキリするから、合体させたで。サイドバーは、ムダなもんは極力ない方がええ。
あ、ツイキャスのアイコンだけネットになかったから、とりあえず「鳥」で代用してるからwwwwwwwwww
えーっと、鳥??
_人人人人人人人人人人人_
> 鳥!?!?!?!? <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
あ、最近ツイキャスはあんまり放送してないので、ひとまず鳥は「なし」で大丈夫ですよwwwwwwwwww(※鳥は一番右の画像の一番右下にあります)
(※このオヤジギャグはマジで言ってましたwwwwwwwwww)
ありがとうございますwwwwwwwwww
ベースは一番左のやつでいきましょう!! で、ボクの画像は丸くしてもらって、周りの灰色の線はもう少し細めでお願いします!!
あ、あとボタンのところは白色の方が、全体的な雰囲気と合ってるので、そこは変更してください!!

「白色」を基調としたサイト全体の雰囲気にあったものに「プロフィール」も変更!! SNSのフォローボタンもごちゃごちゃしてたので、シンプルにまとめて頂きました!!
個人的にはサイドバーには極力、余計なものは置きたくない派なので、スッキリして気持ちいい。ヒートマップエンジン(PTengine)を見てみると、クリック率も少し上昇しているので、ぱつこさん様様です!!
つじもんのまとめ

念のために言っておくと、ぱつこさんのキャラクターは全部ネタです!!!!!!w
毒舌キャラとして、かなり攻めた内容にしてしまいましたが、コレだけ攻めた記事を書いても全く怒らない優しい方です!!w そして、自分のお昼休みなども削って親身になって相談に乗ってくれる方でした!!
ブログをオシャレに見せる方法をもう一度まとめてみると……。
- ブログ全体の雰囲気にあったロゴ大事!!
- バランスをみてロゴはセンター合わせに!!
- カラーバランスも大事!!全体の配色で考えよう!!
- サイドバーも統一させる!!ムダなものは極力なくす!!
最近ぱつこさんは、仕事のストレスから円形脱毛症になったりと、かなり苦労されているようです……。ちょっといたたまれない気持ちになった方は、Amazonの欲しいものリストから何か送って上げてください;; ボクはデザインの本を送ったらかなり喜んでくれてました(^◇^)
ぱつこさんはこれからも「ブログデザインの相談」を引き受けているそうです!!

「【個人向け】ブログ・WEBサイトのロゴ制作や相談をお受けします」
もしデザインに迷っている方はめちゃくちゃオススメ!! あ、ぱつこさんは、HTMLとCSSを組むのが苦手なようなので、それはコチラで書く必要があるのでご注意を。作業はコチラで行う必要があります。
お値段は1人5000円〜(予定)で行ってくれるそうです。相談内容によっては、少し変更される場合もあります。あと仕事を受けていただく条件に、ぱつこさんをブログ内で紹介するのも必要です!!
ともあれ、本職のデザイナーさんにサイトのデザインをお願いすると、普通はもう一桁高くなりますが、非常に良心的!!
最後にもう一度、ぱつこさんのツイッター、ブログなどのリンクをまとめて貼っておきます!! 再開されたらすぐに分かるようにフォローしておきましょう!! おしまい!!